@solitha New rule: cat tax. For every pun you post or repost, you're now required to pay the tax of posting one cute cat video.
Categories

Blogger - My oldest blog using the Blogger platform contains posts full of opinions, gaming, and code.
Tumblr - Tumblr posts are all about my creative side, containing music, videos, writings, and updates on my web creations.
You can select a category below to view the latest post, or browse thorugh the posts using the navigation found at the top and bottom of each post.

Today was a special day. I scored 1,016,221 points in classic NES Tetris, the first time I broke the 999,999 maxout barrier.
With that maxout, I became the oldest person to get their first ever maxout at 46 years 319 days.
After I scored that, I learned that today would have been 7-time Tetris world champion Jonas Neubauer's 43rd birthday.
I am FILLED with incredible emotion tonight.
https://clips.twitch.tv/AverageImportantGoldfishHassaanChop-bRfUxo4q5SxEgJvI

"I'm Sorry, What?!" The biggest bailout in the history of Descent II! https://www.youtube.com/watch?v=GLlTk7wa59A

“BART anime merch" are three words that I would not have expected to go together, but here we are. https://www.railgoods.com/bart/anime/

Does anyone else sing the chorus to "Cherish" by Kool & The Gang to themselves whenever they play or watch streams of Balatro? Or is that just me?

I'm fact that's what Lingo needs: a "phone" block. The clue is an incorrect autocorrected form of the answer. 🙃

It's like my phone knows I've been playing Lingo. I typed in "exited" and my phone was all:
⬜️ EXCITED ------
▪️
▪️

A comparison of the classic Tetris and Descent communities. Not a post I write lightly, either.
https://roncli.com/blogger/3703157809000934742/a-tale-of-two-communities

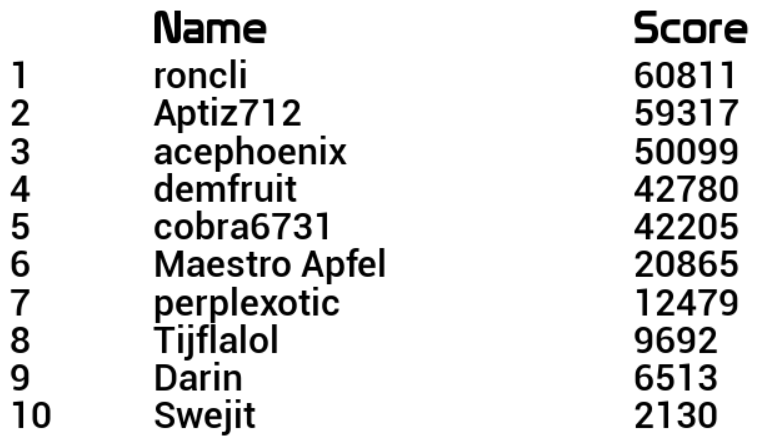
Aptiz played #Pentis again. In the beginning you can see roncli asking in the chat for the right version. About an hour later, he broke the #PentisRankings record with 60K ! Congratulations roncli 🏆 🎉
https://www.twitch.tv/videos/2052528360?sr=a&t=11267s



Yeah, it's season 11. But the OTL Season 6 highlight reel is up, this time Fireball has taken the reins! Check out this video jam packed full of kills, deaths, silliness, and Sirius puns. https://www.youtube.com/watch?v=SXstLVjnaGo

Over on #thatbirdhellsite, someone retweeted sympathy for the people being laid off today...
...and then said that Amazon Games was hiring. You know, the one that just had layoffs in NOVEMBER.
Honestly? Tech sucks right now.

Seriously. Why is it called Sagittarius, A Star? Clearly, it's Sagittarius, A Black Hole. Silly astronomers.

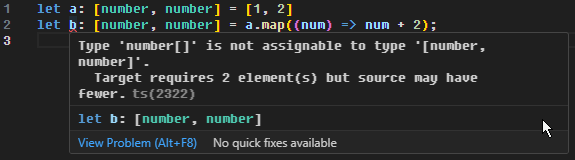
This eslint/stylistic breakup is going to give me a headache. Don't developers have something better to do than give other developers busywork?

Bing is so bad. https://otl.gg is being blocked in their search results, and Bing webmaster tools are absolutely useless, not telling me why it's being blocked.
Does anyone know of some way to get a human to look at this and see what's wrong with it? #bing #microsoft

it's not actually common for real hackers to use two keyboards at once; that's just a stereo type.

Me and my wife, despite buying a house of nice size, always seem to get in each other's way, be it in the kitchen, on the stairs, it doesn't matter. She's all up in my two square feet.
I often joke that all I want for Christmas is my two square feet.

Update 2: The record that beat Blue Scuti stood for one day. Blue Scuti got it back.

I got the honor and privilege of calling the NES Tetris NTSC world record today while running Classic Tetris Wars on my Twitch channel for the very first time. It was thrilling. Congratulations to Blue Scuti for his 6,609,220 level 153 performance. https://clips.twitch.tv/DiligentDeadGoldfishDoritosChip-cx_vDMWAjKaZUK6N

like, you used to use a phone line to access the internet
now the internet is accessible on your phone
nothing has changed actually

Six Degrees of Sunday returns Sunday, January 7th, at https://twitch.tv/roncli. Cya there!

Are you ready to get Six'd Off?
Six Degrees of Sunday, my 6DoF long play Twitch series, is getting revived for 2024. Plus, I will be producing Six'd Off, a companion YouTube series showcasing each game.
Check out the announcement for the game list and more! https://www.youtube.com/watch?v=yeRbjjpQVZY

So I started a fresh YouTube channel some time ago, and yesterday I released the first real video to it.
Check out highlights from Argus Industrial Moons' run to the OTL Season 10 Best of the Rest title! https://www.youtube.com/watch?v=Z2x-GGW9FYI

People at work are calling Kubernetes K8, and I hate it. It's not "Kubernete"!

Want a preview of what CTWC will be like next weekend from a gameplay perspective? CTL Season 22 finals starting now.

No airport hell this morning, but you know that lady that talks about security at literally every airport? I just realized, she sounds old AF.

If this security line posted signs "5 minutes from this point", "10 minutes...", etc., They'd have to post them every foot. #airporthell

Did I miss Elon making another purchase? https://twitter.com/unity/status/1701650081403842851

That's a lovely free bundle of books for people interested in getting into games programming: https://www.fanatical.com/en/bundle/international-day-of-the-programmer-2023-free-giveaway


Website Version 2.1.18, ©2021-2024 roncli Productions